Canonical tags are a powerful tool in SEO that can help you clean up duplicate content and reduce the number of URLs on your site.
So here’s the list of topics we’re going to follow in this handbook to help you use them effectively, plus some strategies to avoid common mistakes.
What is a Canonical Tag?
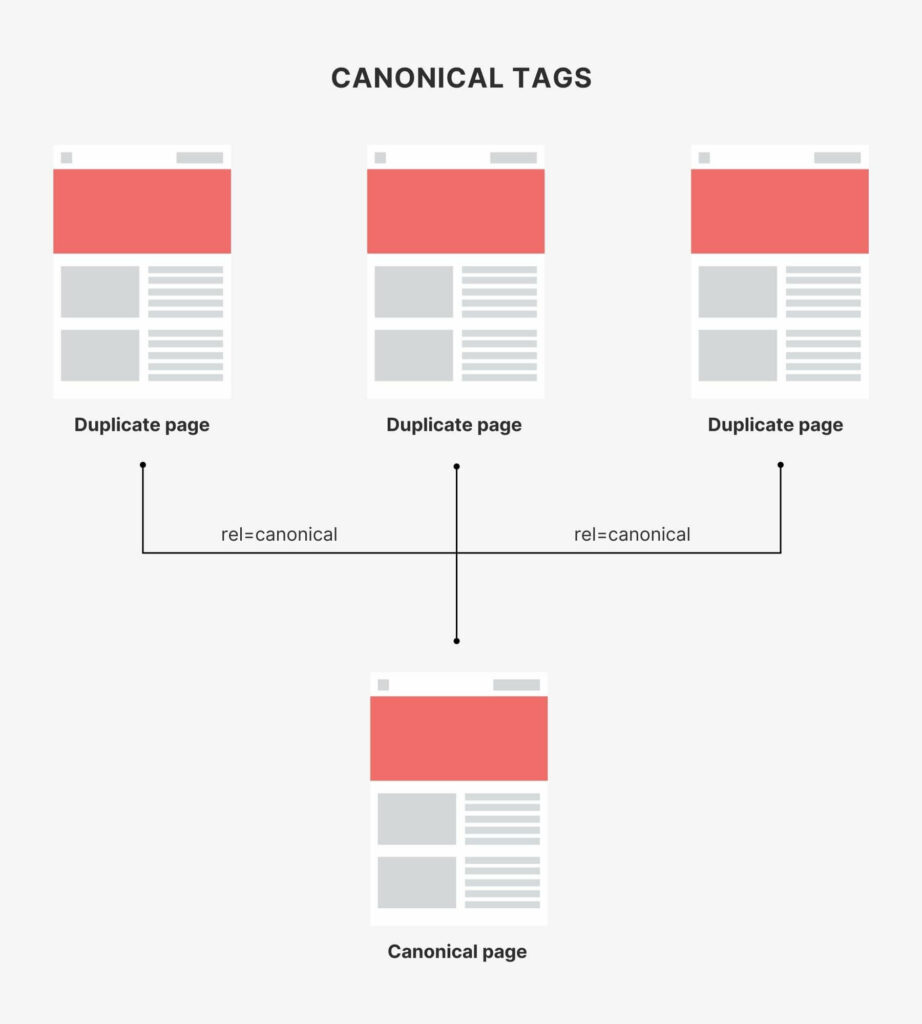
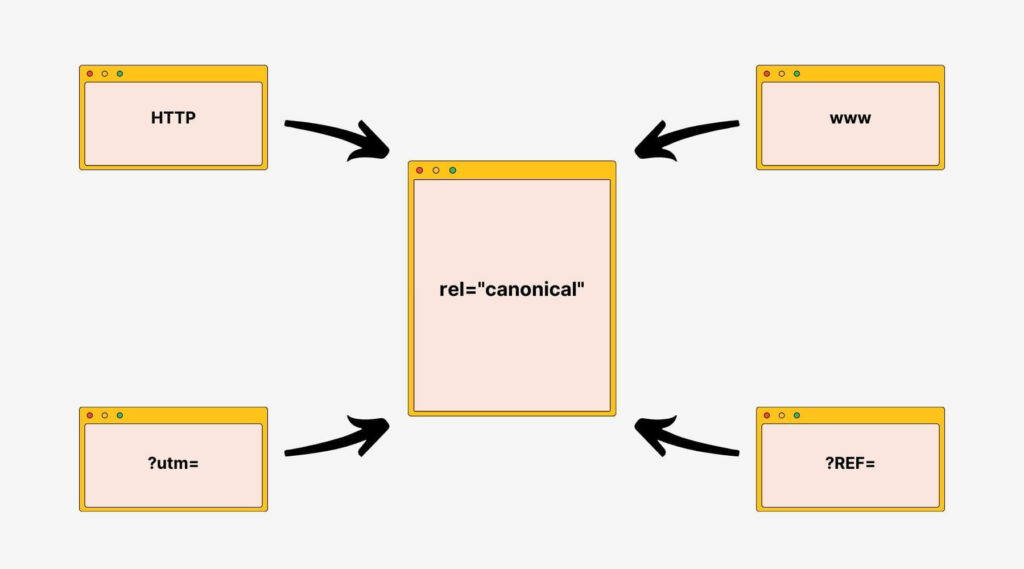
A canonical tag (or rel=canonical) is an HTML element that tells search engines which page to index when there are multiple pages with the same content.
It instructs search engine bots to use one-page version over another so that the most relevant and up-to-date content appears in search results.

Here’s an example of a canonical tag on a webpage:
<link rel=“canonical” href=“https://example.com/sample-page/” />How Does a Canonical Tags Work?
Canonical tags tell Google which URL to show for each result on your site.
This makes it easier for users and search engines alike to find what they’re looking for since all of your URLs should point directly towards their respective content on your website (no more redirects!).

Does using this affect SEO? Absolutely!
Crawling efficiency is crucial for marketers today because there’s so much competition out there trying to get their site ranked high enough in SERPs so people can find them easily online — but if you’ve got too many duplicate pages floating around on different URLs then it could adversely affect how well they rank.
Why are Canonical Tags Important in SEO?
Duplicate content is one of the biggest mistakes that you can make as a website owner.
Search engines hate duplicate content, and they will penalize websites that have too much of it by lowering their rankings or even removing them from their indexes altogether.
This is why it’s so important to use canonical tags when publishing new pages on your site: they tell search engines which version of the page should be indexed, which helps prevent any problems with duplicate content issues.

For example: product pages are often displayed by more than one URL. These URLs include parameters that can be used to sort or filter the products (such as currency and size).
https://www.shop.com/dresses/floral.html
https://www.shop.com/dresses/floral.html?Size=L
https://www.shop.com/dresses/floral.html?Size=L&color=green In this example, the product page can be listed in the main category (/dresses/), or it can be listed under the sorting options as well. So the same page is listed under a total of three different URLs.
This is where canonical tags come in — if you use them, Google will index the main category page for your website’s dress section and use this as a search result, ignoring the other URLs on your website.
NOTE: Google takes canonical tags into account, but does not consider them a directive — which means they will also consider other signals when deciding which page to display in search results.
How to Add a Canonical Tag?
You can set your canonical tags in five different ways:
- HTML Tag
- HTTP Header
- Sitemap
- 301 Redirect
- Plugin (for WordPress)
Let’s now see how you can use each method.
1. HTML Tag
The most common way to set canonical tags is with an HTML tag in the header of your website.
This will tell Google which page of your site should be indexed as the original page and which pages should be considered duplicate or duplicate versions, which will help Google avoid indexing them.
To apply canonical tags, add a <link> element with the attribute rel=”canonical” to the <head> section of duplicate pages, pointing to the canonical page.
For example:
<link rel="canonical" href="https://example.com/dresses/floral-dresses" />2. HTTP Header
Another way to set canonical tags is with an HTTP header, which you can do by adding a line in your .htaccess file (this will vary depending on your host).
This is especially useful for non-HTML documents such as PDFs that don’t contain a <head> section.
For example:
Link: <http://www.seohandbooks.com/downloads/seo.pdf>; rel="canonical"3. Sitemap
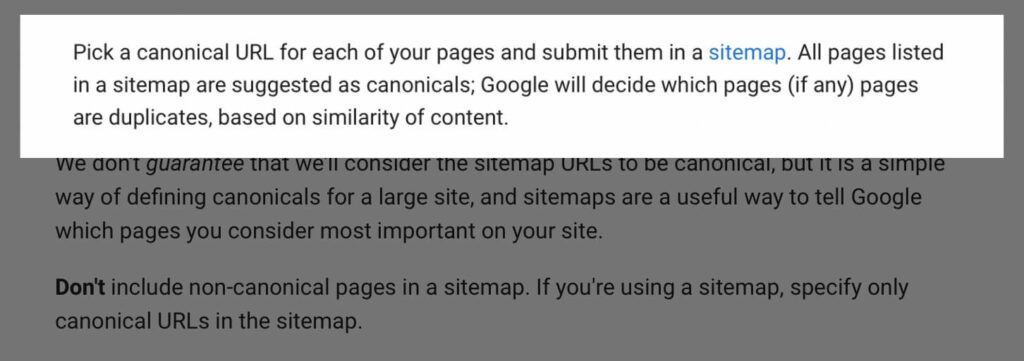
You can also set canonical tags through a sitemap, which allows Google to see what pages are duplicates and index only the originals.

You can add these tags manually or through an automated process such as Yoast SEO for WordPress, but it’s important not to include any other URLs in your sitemap besides those you want to be indexed because having too many URLs will slow down its loading time for Google’s crawlers and may make them skip over it altogether!
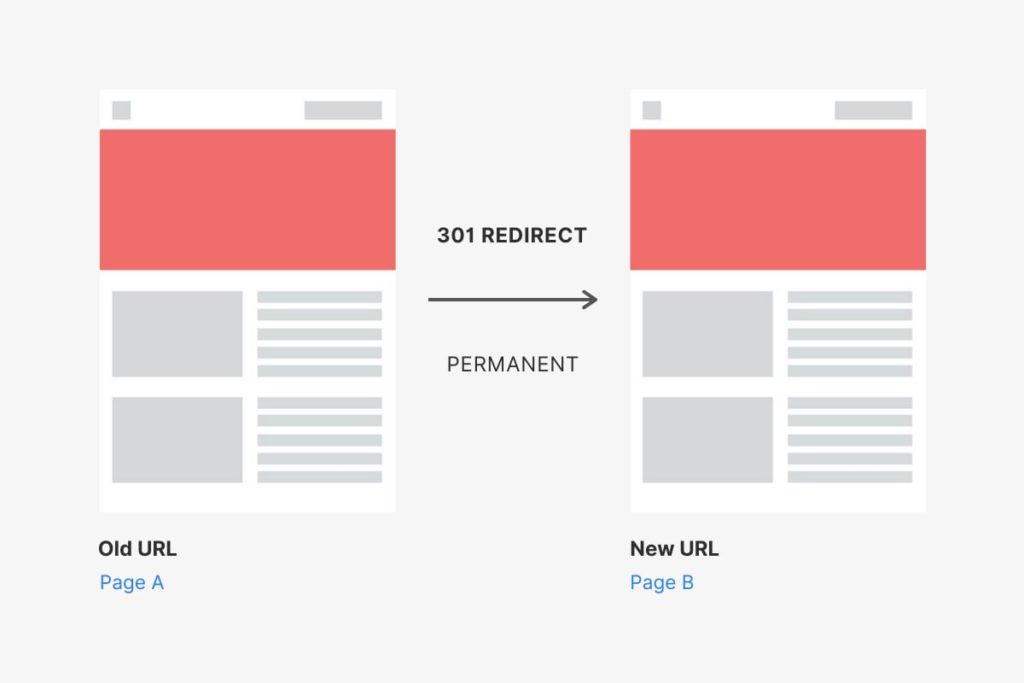
4. 301 Redirect
You can also use 301 redirects, which tell search engines that the page they are looking at is actually located elsewhere.
When it comes to redirecting, a server-side 301 redirect is the best way to ensure that everyone ends up at the right place.
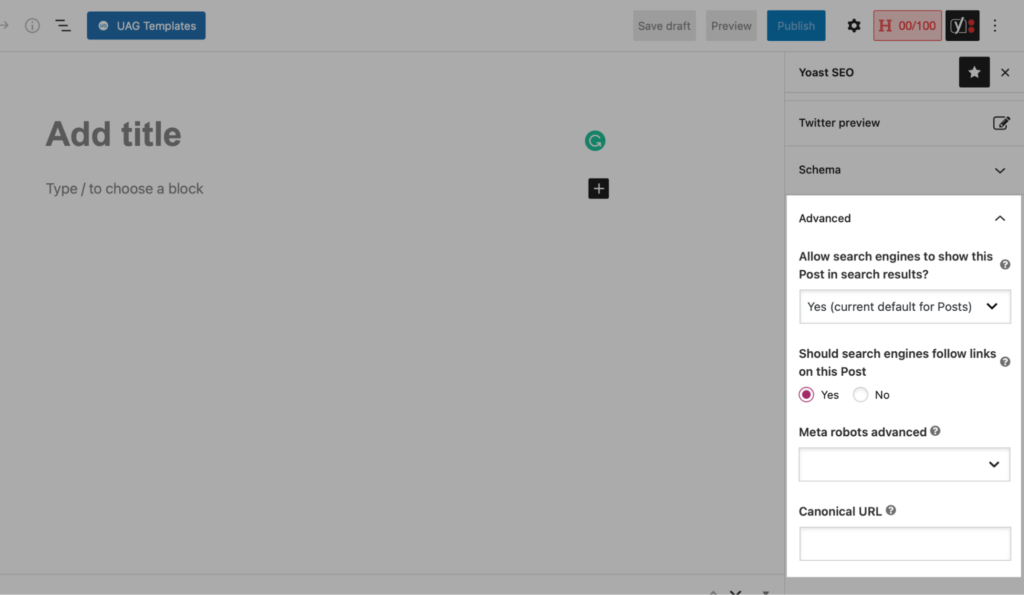
5. Plugin (for WordPress)
Finally, if you’re on WordPress, you can simply use a plugin (like Yoast SEO) that will automatically set canonical tags for you without having to do any extra work!

Canonical Tags Best Practices
Here are a few tips you can follow related to canonical tags in SEO.
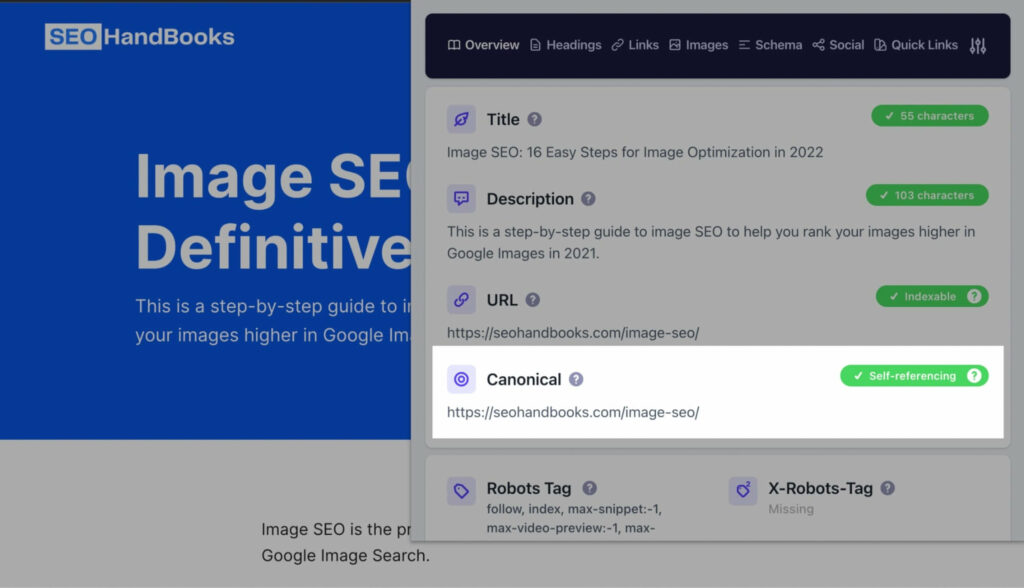
1. Use Self-Referencing Canonicals
Your first step in Canonical Tags SEO is to use a self-referencing canonical tag.
A self-referencing canonical tag is a tag that points to itself. When you have multiple URLs for your website, it’s important that you use a self-referencing tag because it helps Google understand which URL leads to the most relevant page for each query.
If there are similar pages with different URLs on your site—or if some pages have duplicates but others don’t—then use a self-referencing tag to help Google find what’s best for searchers!
2. Use Absolute URLs
Absolute URLs always point to the same place no matter where they are viewed, whereas relative URLs change based on their location within the same website or between different sites.
For example: use https://seohandbooks.com/guides/technical-seo rather than /guides/technical-seo.
This is critical for search engines because they need to know where each page is located to accurately rank them in their index; if you don’t specify a full path leading back to your root domain (e.g., yoursite.com), then all of your pages will be mixed into one pool (which basically means none of them will be given any special treatment).
A good rule of thumb: use absolute URLs whenever possible; if there’s no other option available then use relative ones instead—just keep an eye out for proper syntax so that everything works correctly when viewed from various devices or browsers.
3. Use Lowercase URLs
To ensure that your canonical tags are working properly, be sure to use lowercase URLs and make sure they match the URL exactly.
For example, if you want to use a self-referencing canonical tag for /blog/index.html, don’t use /blog/index.html as a canonical URL because it will break the link between your pages.
4. Canonicalize Cross-Domain Duplicates
Canonicalizing cross-domain duplicates is important to avoid duplicating content on your site and losing out on SEO value.
This issue occurs when two similar websites contain identical content across different domains.
For example, if you have a website at www.example1site.com and another site at www.example2site2com, but both sites contain duplicate pages (e.g., both have an article titled “How do dogs feel pain?”), then you have cross-domain duplication between them because they share almost exactly the same information in that article.
Now, this is a violation of Google’s guidelines for webmasters who want their sites listed first when users search for specific topics using certain keywords (in this case: “dogs feeling pain”).
Canonical Tags vs. 301 Redirects
Canonical tags and 301 redirects are both used to tell search engines which version of the content they should index. Both are extremely useful, but they serve different purposes—and it’s important to understand the differences between them.
A 301 redirect is a permanent type of redirect that tells search engines that the URL of your site has changed.

It is used to tell search engines that the content they previously indexed under your old URL is now located at a new URL. 301 redirects are only effective if they pass along all the signals from both pages, including links and keywords.
Canonical tags are used to tell search engines which URLs should be considered duplicates of each other, and they can be used as an alternative to 301 redirects.
If you’re using a canonical tag, though, it’s important to make sure you don’t have duplicate content on your site or else Google might penalize you for spammy behavior!
Limitations of Canonical Tags
Canonical URLs are a great tool to help you avoid duplicate content and keep your site organized. However, there are some limitations to this approach.
First, canonical URLs do not work for every kind of page on your site. They will only work with pages that have a common URL structure (like product pages) or where you have manually set the canonical URL in the source code.
Second, canonical URLs are not an exact science. If you tell Google to use a particular URL as canonical, it may still choose to use the wrong one based on its own algorithms (which we don’t control).
As a result, you may find that Google ignores your canonical URL and still chooses to index both versions of a page—so don’t worry if this happens!
What to Avoid with Canonical Tags?
Here are some things to avoid when using canonical tags:
- Avoid using multiple URLs with the same name as a canonical tag or in any other way pointing towards multiple URLs on your site as it may confuse both users and search engines.
- Avoid using relative URLs if possible as they can cause problems when it comes to being indexed by search engines as well as being tracked back on Google Analytics.
- Don’t use a canonical tag in place of a 301 redirect. A 301 redirect tells Google that the content has moved permanently, while a canonical tag tells Google which version of the content you want them to index. It’s better to use both!
- Finally, avoid using incorrect syntax. This means that if you’re using an XML-based format for your canonical tags, make sure each instance uses quotes around its attributes, and be consistent about which one is included and which one isn’t!
While the canonical tag isn’t exactly a difficult thing to implement and use, there are a few mistakes many webmasters make when using it.
Avoiding these common mistakes will help you in the long run, not to mention save you frustration and headaches, too.
Final Words!
If you have a large website, you have probably had to deal with pesky canonical tags in the past.
But when used correctly, they can help solve certain types of duplicate content issues. With that said, it is easy to get confused with their myriad uses.
Fortunately, rel=”canonical” will always accomplish the same thing no matter what is placed inside of it. So if you haven’t started using them yet, don’t be afraid to start now.
Once you’re done with canonical tags, read my handbook on Technical SEO to make sure your site is best optimized for organic traffic.
———
Thanks for reading. I hope you find this useful.
If you liked this handbook and want to learn more on SEO-related topics, joining my newsletter is really appreciated, or share it with your friends on social media.